Você possui um website um site há muitos anos que funciona muito para desktop, mas deseja agora uma versão mobile deste site. E aí que o desenvolvimento de um site responsivo entra com uma possibilidade forte que traz muitas vantagens em relação a um site exclusivo para mobile.
Sites responsivos são desenvolvidos levando em consideração conceitos e técnicas do design responsivo que cada vez mais está sendo empregado na construção de todo tipo de websites.
Neste artigo listaremos 7 razões para você mudar seu site para uma versão responsiva.
1 – Sites que utilizam design responsivo são compatíveis a diferentes dispositivos

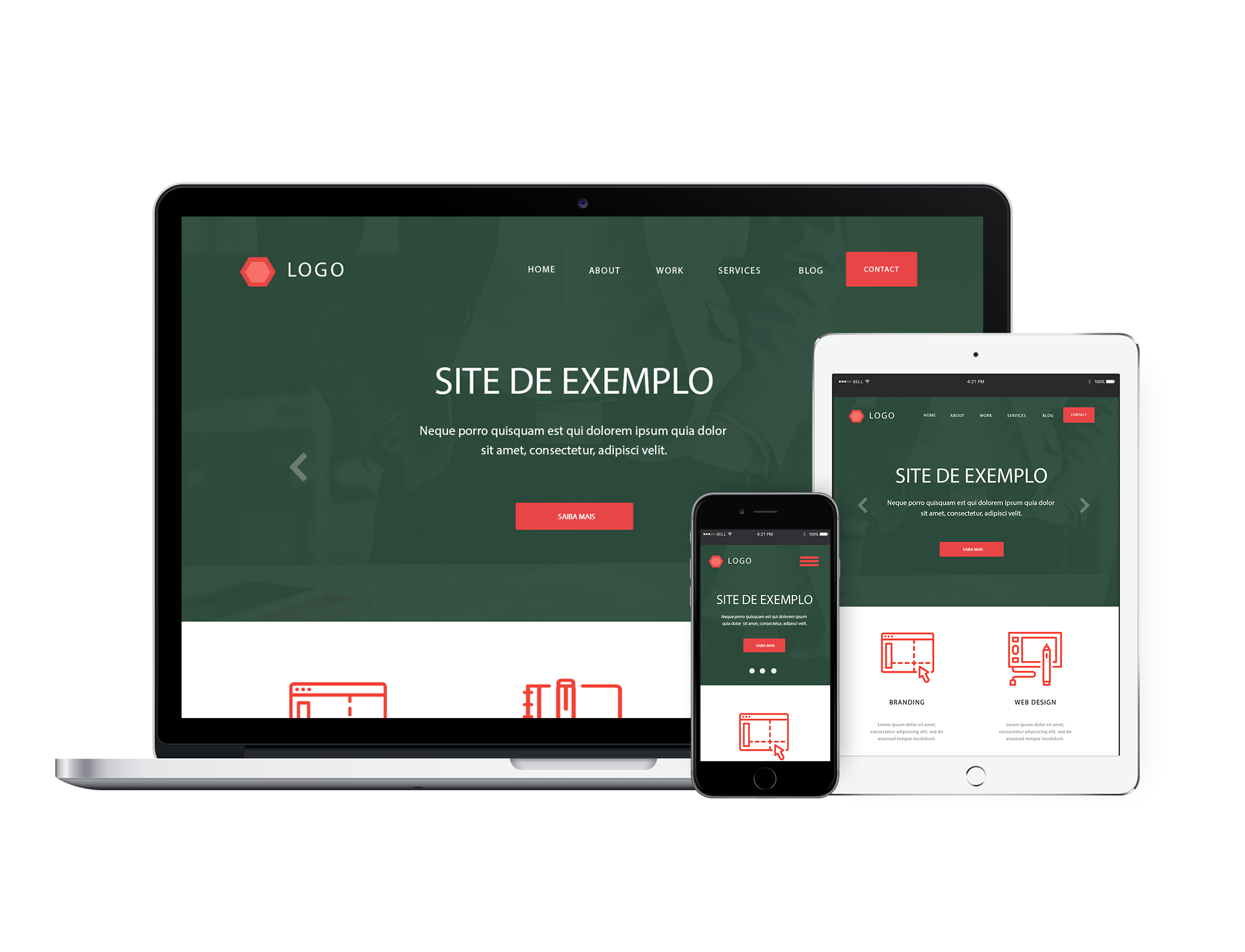
O Web design responsivo é a abordagem que sugere que o design e o desenvolvimento devem responder ao comportamento e ao ambiente do usuário com base no tamanho da tela, na plataforma e na orientação.
Isso quer dizer que um site desenvolvido de forma responsiva deve alternar para acomodar a resolução conforme o usuário muda de dispositivo. Essa é a grande vantagem de construir sites responsivos, eles se adequam a diferentes dispositivos, como smartphones, tablets e desktops sem a necessidade de construir um site específico para cada dispositivo.
2 – É mais fácil manter e gerenciar um site responsivo

Sites responsivos são desenvolvidos em um só ambiente e estrutura. Se trata de sites únicos. Você não precisa se preocupar em gerenciar dois diferentes CMS. Consequentemente você ganha tempo com todas as tarefas de gerenciamento do site.
E outra grande vantagem a destacar é que pelo fato dele ser responsivo a manutenção fica muita mais rápida e simples de ser executada por não ter que se preocupar em fazer alterações em cada site construído para um dispositivo específico.
3 – Projetos que usam design responsivos provém melhor experiência aos usuários
Atualmente é imprescindível que um site fornece a melhor experiência aos usuários possível porque isso aumenta as conversões no site, melhora a percepção da marca e diminui a taxa de rejeição. Uma das prioridades do design responsivo é cobrir todos esses aspectos para atender as necessidades comerciais dos proprietários de sites e fundamentalmente garantir uma ótima e fluente experiência a quem visitas esses sites.
Tente acessar um site antigo desenvolvido para desktop em um celular. É inevitável o uso do zoom com a posterior rolagem lateral para ver um conteúdo que não cabe dentro deste dispositivo. Não é uma das melhores experiências web. Com sites responsivos isso não ocorre.
4 – Sites responsivos são melhores classificados nos mecanismos de buscas

O Google privilegia sites que atendem, além de desktop, dispositivos móveis como smartphones e tablets. Tanto que preparou uma ferramenta para testar se os sites estão funcionando bem nesses dispositivos. O próprio Google Search Console verifica a facilidade de uso em dispositivos móveis.
Para ele, sites responsivos terão melhores resultados nos rankings de busca, pois proporcionam uma melhor experiência do usuário.
E tem mais. O Google gosta de sites que usam urls únicas, coisa que não acontece com sites que tem diferentes versões mobile. Geralmente esses sites tem um url para a versão desktop e uma versão estilo m.seusite.com para mobile.
Além do mais o Google tem um algoritmo separado para sites mobiles o que significa que não só porque um site classifica bem em uma busca no desktop deverá acontecer o mesmo em busca feitas por celulares.
Temos que nos preocupar pois o consumo de internet por dispositivos móveis é cada vez mais crescente e ter um site responsivo se faz a cada vez mais necessário.
5 – O uso de dispositivos móveis está em ascensão
Segundo a 27ª Pesquisa Anual de Administração e Uso de Tecnologia da Informação nas Empresas, realizada pela Fundação Getúlio Vargas de São Paulo (FGV-SP), a projeção é que, no Brasil até 2018, o número de smartphones chega a 236 milhões. Isso porque não temos os dados de uso nos outros países de língua portuguesa.
Sabe o que significa esse crescimento? Significa que cada vez mais potenciais compradores verão o seu site a partir de um dispositivo móvel, e se a experiência de interação com a interface deles não for boa serão grandes as chances de os usuários partirem para os sites da concorrência.
6 – O maior consumo de redes sociais se dá em dispositivos móveis

Naturalmente que com o aumento do número de dispositivos móveis aumenta também o consumo de redes sociais nestes dispositivos, portanto, compartilhar links de sites em redes sociais como Facebook, YouTube, Twitter ou Google Plus significará ainda mais tráfego e visualização de seu site a partir de celulares e tablets. Consequentemente um site responsivo é indicado para sua estratégia de compartilhamento social.
Só para você ter uma ideia, de acordo com agência eMarketer, o Brasil é o maior usuário de redes sociais da América Latina. Os números mais recentes estimaram um total de 93,2 milhões até o final do ano de 2016.
7 – Maior uso de smartphones e tablets impulsiona compras online pagas com estes aparelhos
Segundo um estudo do instituto de pesquisa Ipsos e da PayPal, o Brasil está à frente da média mundial no hábito de comprar pela internet usando um smartphone ou tablet.
Isso é o tipo de notícia que agrada qualquer proprietário de site que vende algum produto online. Principalmente se ele não tem que se preocupar se seu site está funcionando para todos dispositivos.
E muitos usuários gostam de fazer compras no conforto do seu lar ou em qualquer lugar sem se preocupar com deslocamentos. Hoje é tudo muito simples. Com simples ações na interface de um site ele já pode concretizar uma compra. Mas lógico se estiver acessando um site preparado para seu dispositivo.
Conclusão
Espero que os argumentos aqui apresentados sejam suficientes para te alertar sobre a importância de adotar o design responsivo em seu site. Como falei em um dos tópicos é imprescindível que um site forneça a melhor experiência aos usuários.
Fonte: Chief of Design