Tendências em web design vêm e vão.
Quem pode esquecer os gifs dos anos 90?
Recentemente, temos visto um aumento da popularidade do web design responsivo, à medida que mais e mais sites se juntam para tornar-se mobile-friendly, que agora está ainda mais importante, após a atualização do algoritmo do Google.
Vamos examinar algumas tendências mais populares para o próximo ano.
1. A PROLIFERAÇÃO DOS PADRÕES DE INTERFACE DO USUÁRIO
Um dos efeitos secundários do design responsivo fez com que uma grande quantidade de sites pareça similar. No entanto, o design responsivo não é o único culpado. A ascensão de sites em WordPress no mercado também têm colaborado.

Mas ter uma aparência semelhante não é necessariamente uma coisa ruim. Isso porque mudamos a forma de consumir a web, o que resultou em uma série de padrões de design de interface de usuário comum. Os padrões de projetos amadurecem, e há pouco em termos de inovação quando se trata de padrões de interface. Ou seja, um check-out ainda será um check-out e deve funcionar como tal, mesmo com um outro modelo de login. Não há nenhuma razão real para reinventar a roda. Padrões de interface do usuário deve guiar os usuários através de uma experiência suave.
Eis alguns padrões que você deve estar familiarizado:
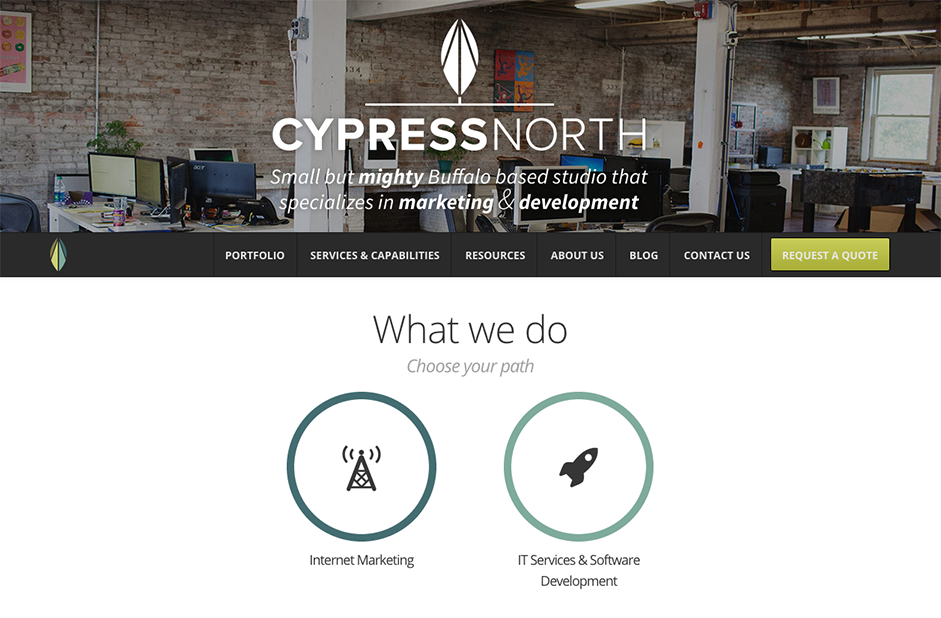
- O Menu Hambúrguer: Enquanto alguns criticam o uso deste padrão, não há dúvidas que é o uso generalizado que faz a função ser facilmente reconhecida pelos usuários.

- Registro de Conta: Você vai encontrar esse padrão sempre que for se registrar em um site. Pode haver um formulário para preencher ou um botão que permitirá que você utilize uma conta de rede social para se inscrever. Assistentes de formulários passo a passo são eficazes, uma vez que há “pedaços” de preenchimento obrigatório, incentivando os usuários a fluir através do processo.

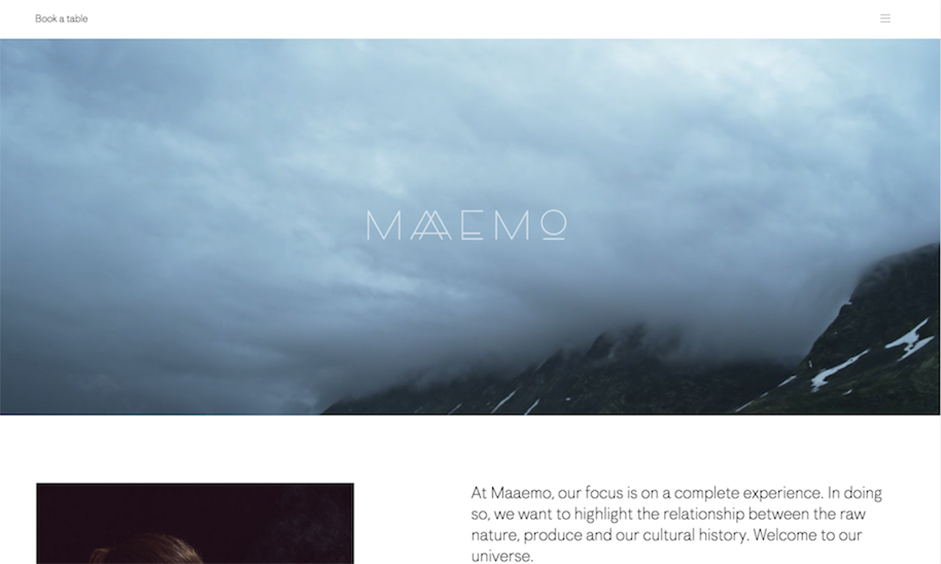
- Longa Barra de Rolagem: Colocar todos os seus elementos importantes acima da dobra agora é mito. Além disso, todo mundo está quase acostumado a scrolls longos graças aos dispositivos móveis. A técnica funciona especialmente para sites que querem atrais os usuários através de histórias, e você ainda pode utilizar multi-páginas, quebrando a história em seções claras.

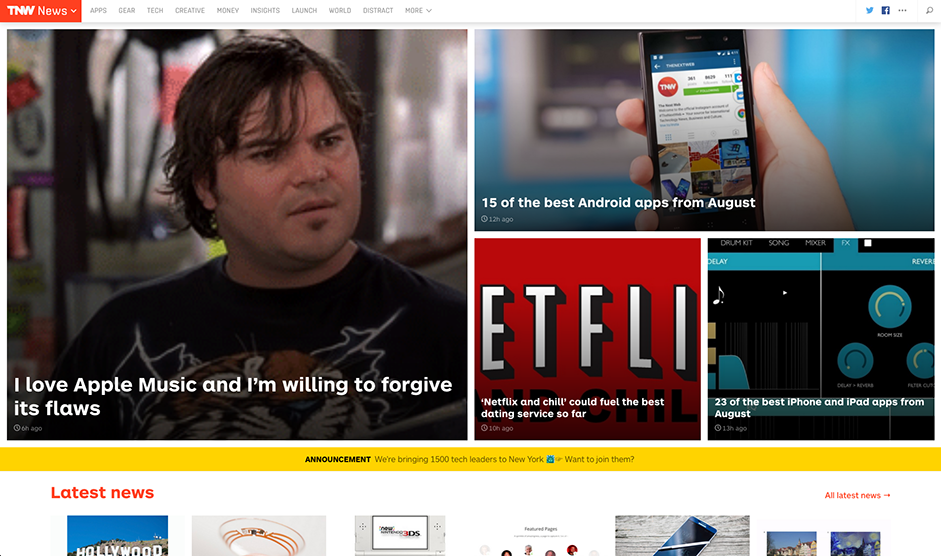
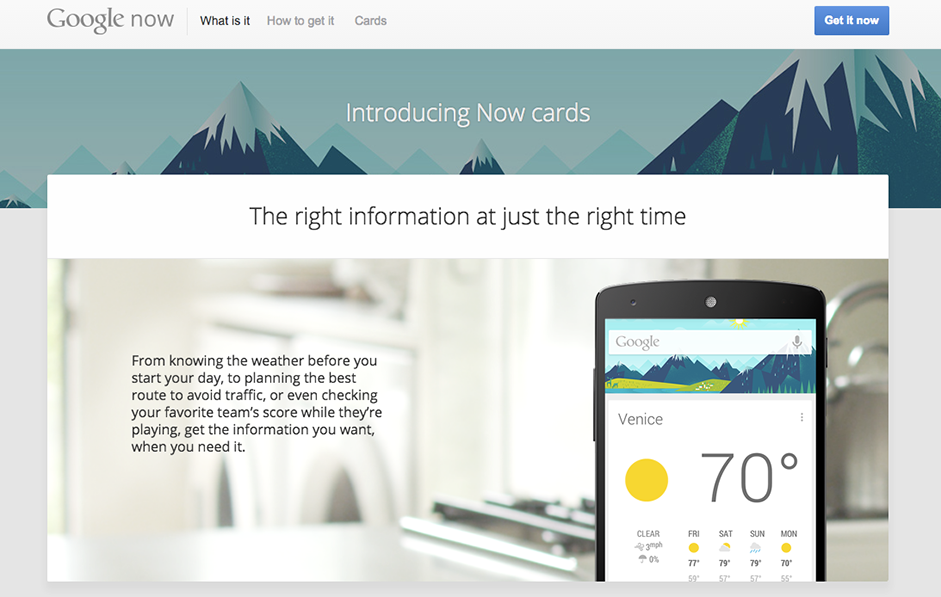
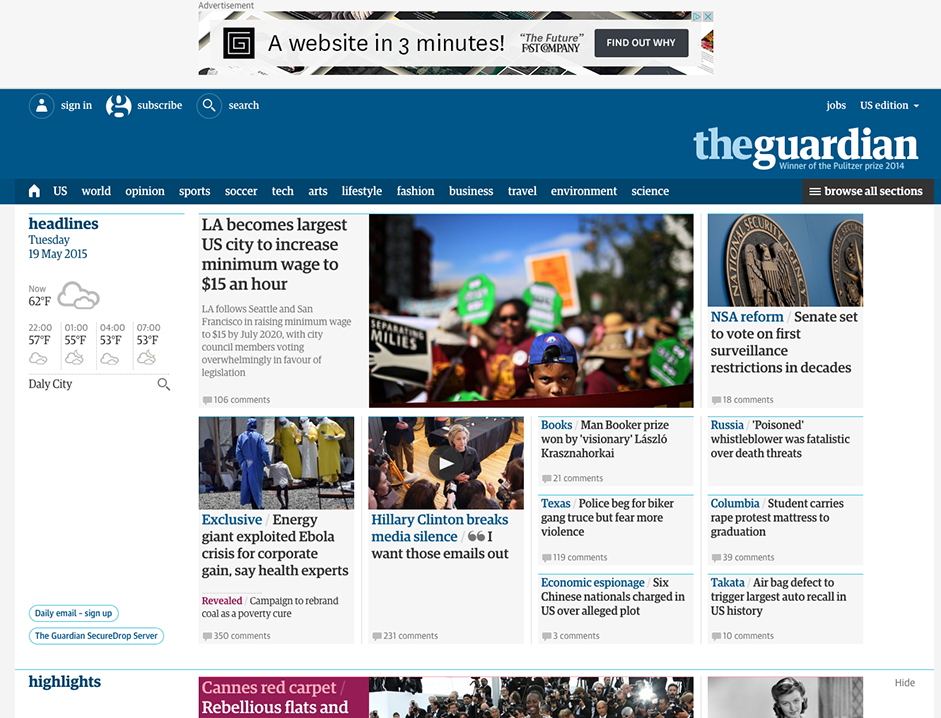
- Layouts de Cartão: Lançado pela Pinterest, cartões estão em toda parte na web, porque eles apresentam informações em pedaços perfeitos para a digitalização. Cada cartão representa um conceito unificado. Uma vez que eles atuam como “recipientes de conteúdo”, a sua forma retangular torna mais fáceis de re-organizar para diferentes pontos de interrupção do dispositivo.

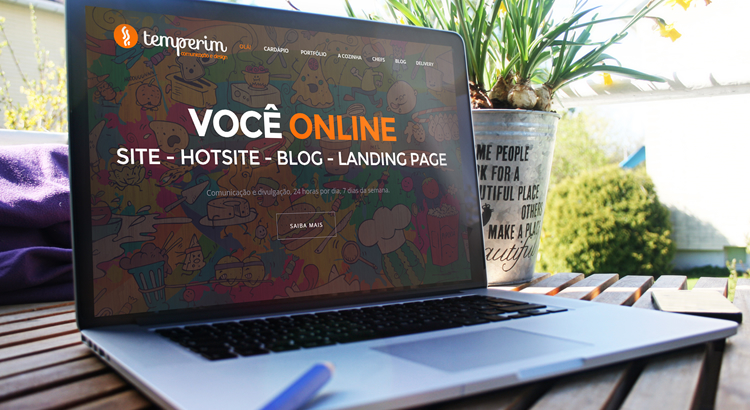
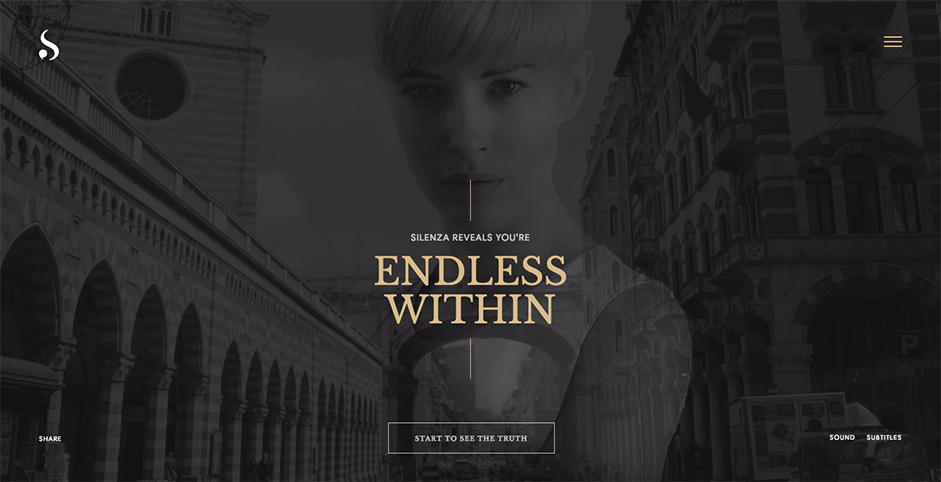
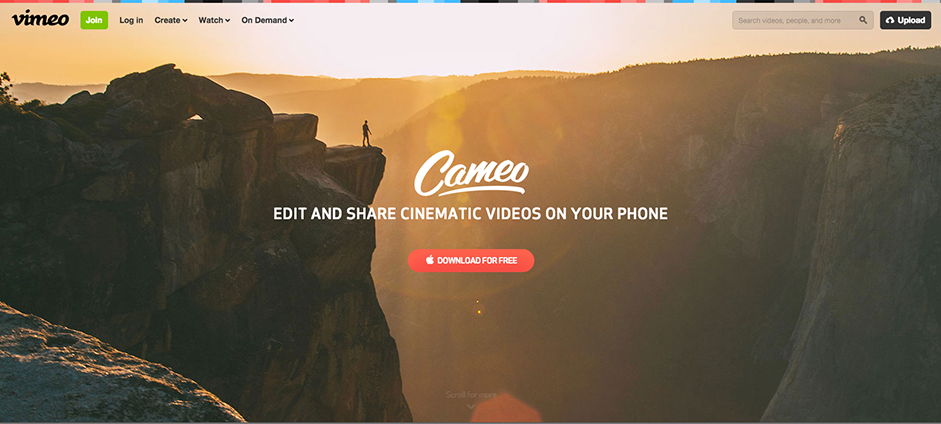
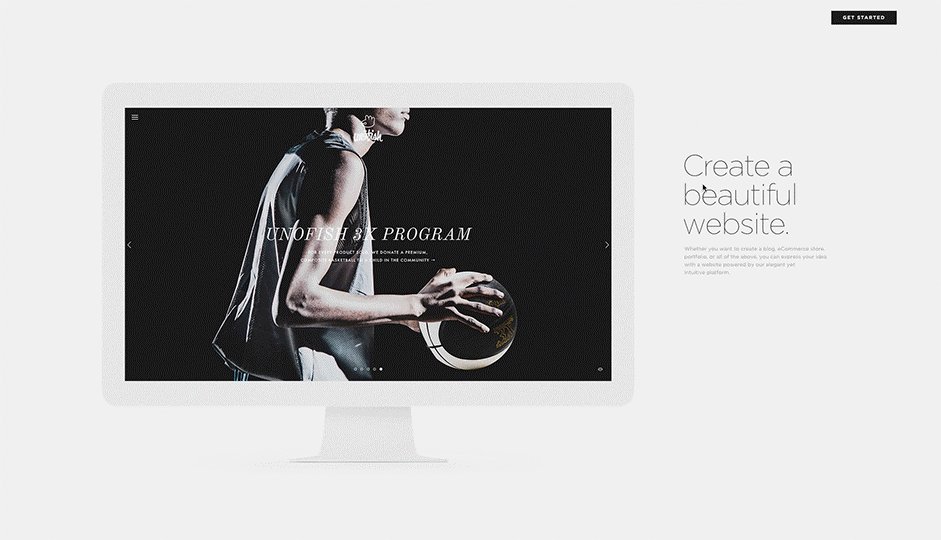
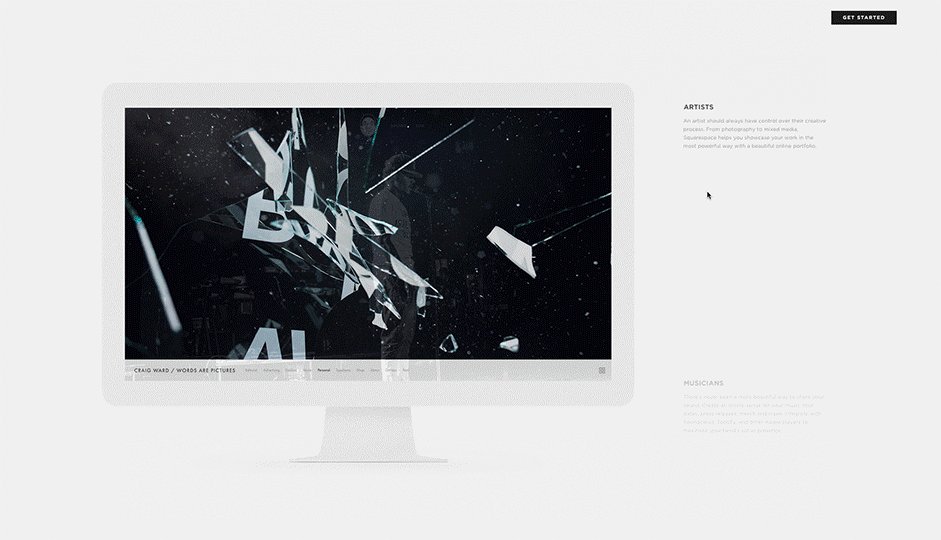
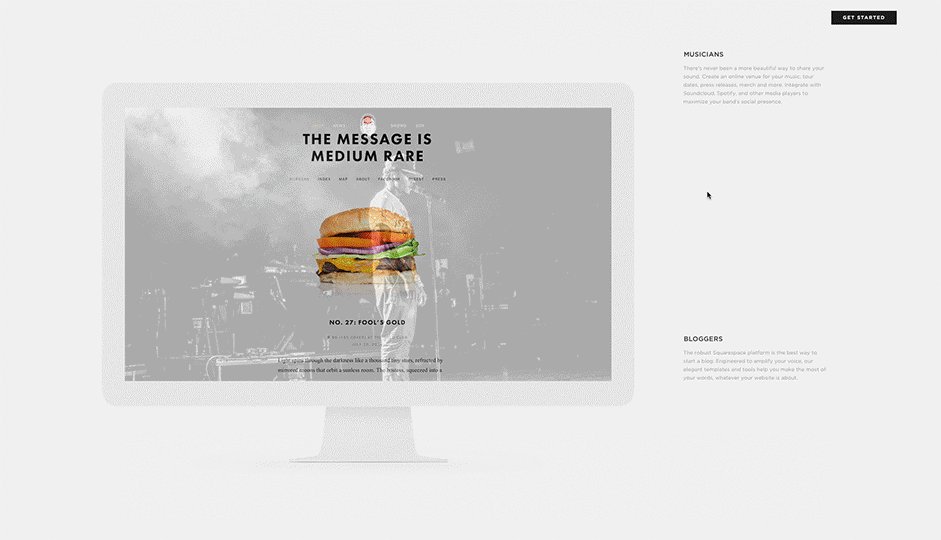
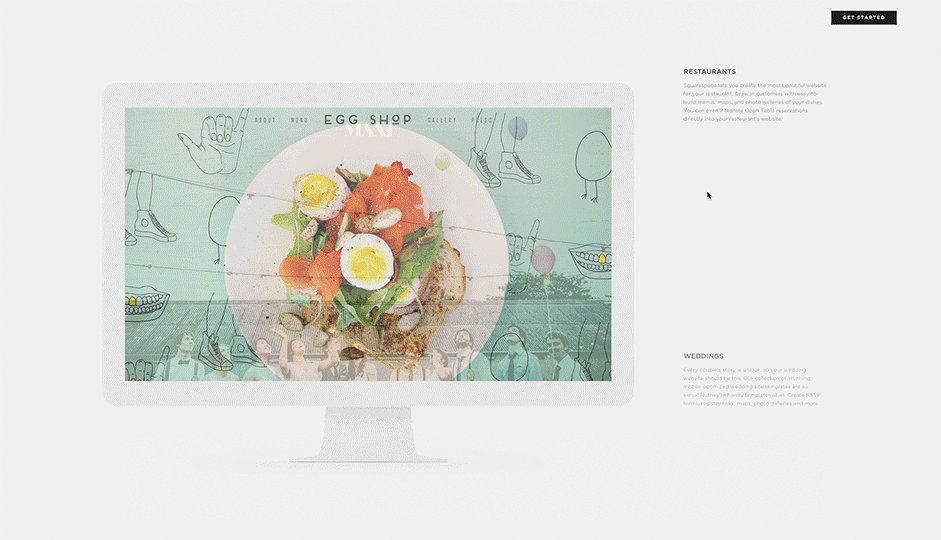
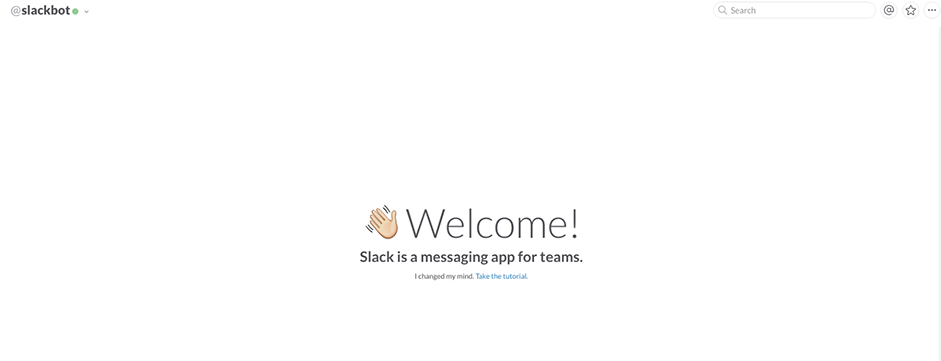
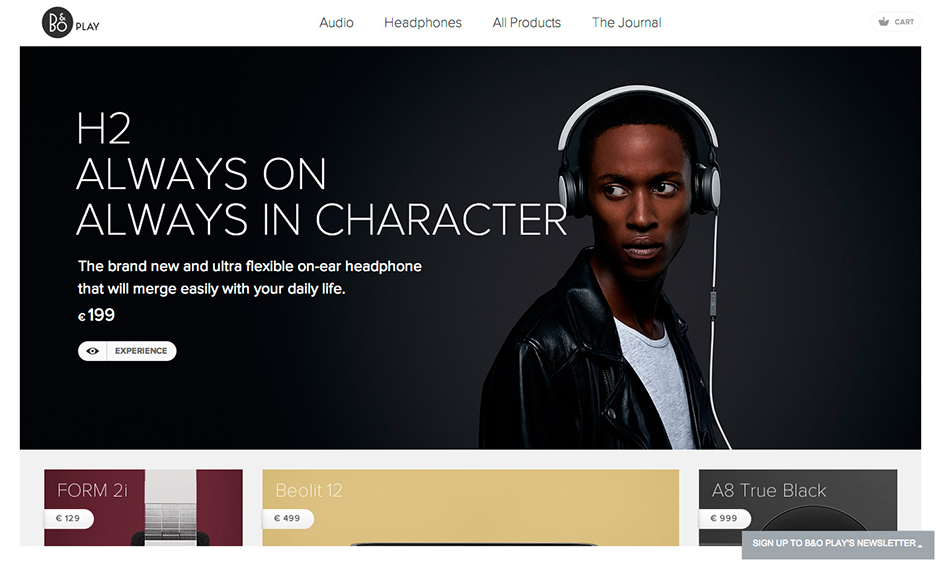
- Images Hero: Uma vez que a visão é o mais forte sentido humano, as imagens HD Hero são uma das maneiras mais rápidas de prender a atenção de um usuário. Graças aos avanços da largura de banda e compactação de dados, os usuários não sofrerão com o tempo de carregamento lento. Um layout comum que você encontrará será uma image Hero acima do rolo, seguido por seções zig-zagging ou um arranjo de cartões baseados.

2. RICAS ANIMAÇÕES
As animações estão sendo usadas cada vez mais para melhorar a narração de um site, tornando a experiência mais interativa e divertida.
No entanto, você não pode ter uma animação em qualquer lugar. Deve considerar cuidadosamente se ele acrescenta elementos na história e personalidade do seu site. As animações podem ser pensadas em termos de dois grupos:
- Animações em grande escala: Estas são utilizadas como uma ferramenta de interação primária, que têm mais impacto sobre os usuários e incluem efeitos como a rolagem de paralaxe e notificações pop-up.
- Animações em pequena escala: Estas incluem spinners, ferramentas e barras de carregamento, e não necessitam de qualquer ação do usuário.
Vamos descrever 7 das técnicas de animação mais populares:
- Animações de Carregamento
Estas são usadas para entreter os usuários durante uma experiência de modo tedioso. Animações de carregamento tendem a ser populares no flat design, minimalismo, portfólios e sites de uma página (one pages). Mantenha-os simples e evite a adição de som. Contudo, devem coincidir com personalidade e paleta de cores do seu site.

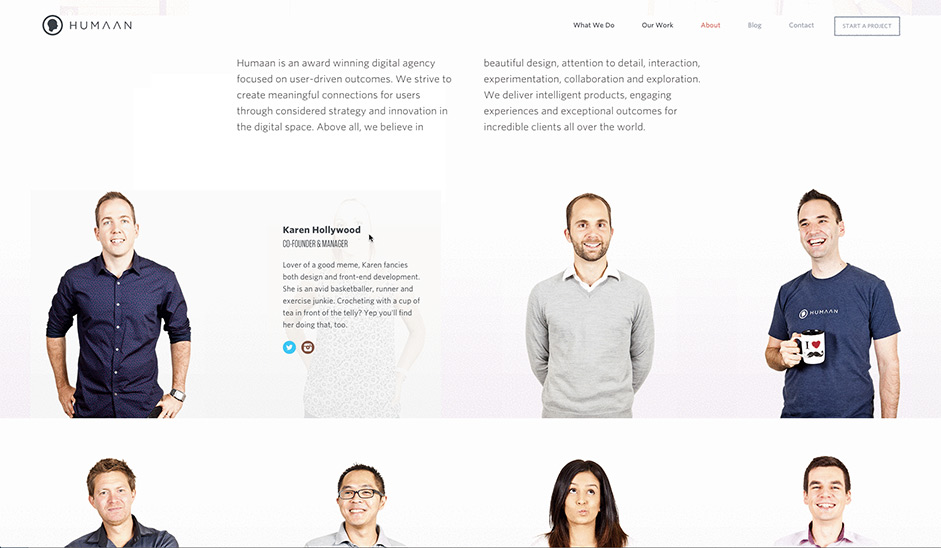
- Navegação e Menus (nonscrolling)
Menus de navegação escondidos tornaram-se cada vez mais popular, especialmente porque eles podem ser usados para economizar espaço na tela. Como você pode ver no exemplo abaixo, criado na ferramenta de prototipagem colaborativo UXPin, estas animações de uso para revelar um menu ao clicar em um botão específico e evitar uma transição chocante (como um menu de navegação escondido atrás de um ícone hambúrguer).
- Animações de Hover
Efeitos dão uma sensação mais intuitiva para um site quanto os usuários passam o mouse sobre o conteúdo.

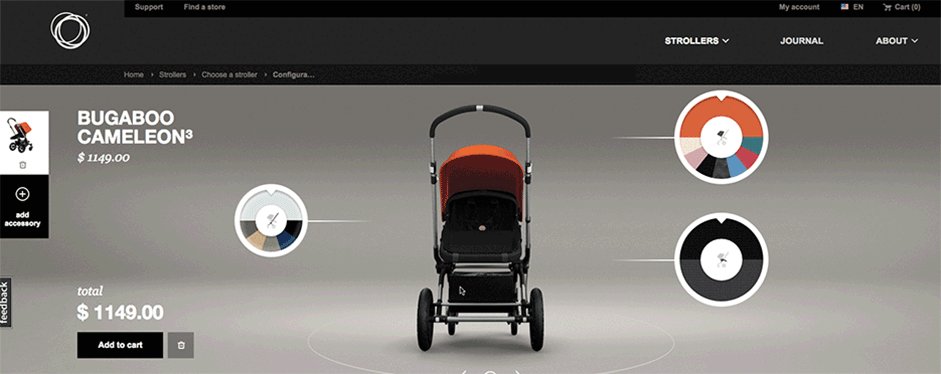
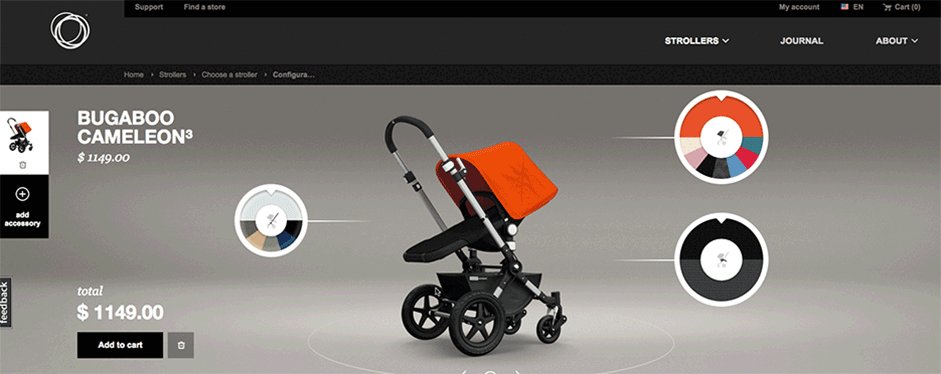
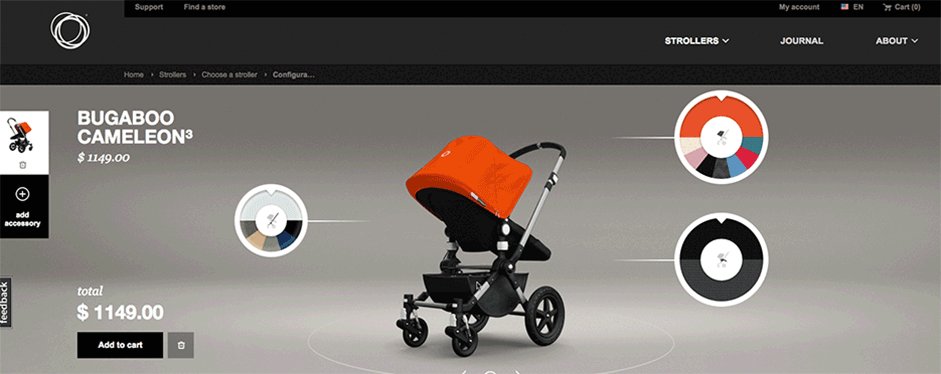
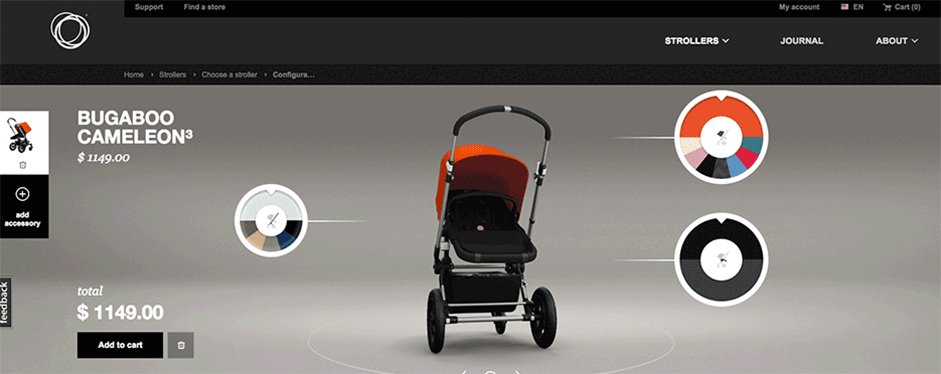
- Galerias e Slideshows
Galerias e slideshows são uma maneira eficaz de mostrar várias imagens sem sobrecarregar os usuários. Estes são mais utilizados em sites de fotografia, vitrines de produtos e portfólios.

- Motion Animation
Nossos olhos são naturalmente atraídos para o movimento, o que torna a ferramenta perfeita para chamar a atenção do usuário. Movimento também pode ajudar na hierarquia visual. Isso pode ajudar a adicionar interesse para formulários, CTAs e itens de menu.

- Rolagem
Uma rolagem suave conta com animação e dá mais controle para o usuário, que pode determinar o ritmo de como a animação se desenrola.

- Animações de Fundo / Vídeos
Um fundo animado simples pode adicionar visibilidade a um site, mas deve ser usado com moderação ou pode ser muito perturbador para o usuário. A chave é trabalhar em seções individuais ou criar um movimento suave de uma imagem inteira.

3. MICRO-INTERAÇÕES
Micro-interações acontecem à nossa volta, desde desligar o alarme no seu celular, a curtir uma imagem de gato no Facebook.
Cada um feito sem um segundo pensamento. É provável que você começou o seu dia com uma micro-interação. Ao desligar o alarme no seu celular, você foi envolvido com uma interface de usuário em um único momento. E mais e mais destes são inseridos nos aplicativos e dispositivos que usamos.

Micro-interações tendem a fazer, ou ajudá-lo a fazer, várias coisas diferentes:
- Comunique-se um status ou pouco de realimentação
- Veja o resultado de uma ação
- Ajudar o usuário manipular algo
Micro-interações são uma parte vital de qualquer aplicativo.
Você vai querer garantir que essas interações acontecem quase invisivelmente. Considere cada detalhe com cuidado, e faça com que cada interação sinta-se humana. Isto é, fazer texto de conversação e não robótica.
Micro-interações são uma parte importante de quase todos os projetos de design digital. Você vai ser duramente pressionado para criar um site ou aplicativo móvel que não inclui algum elemento, ou um momento, que um usuário precisa para interagir com.
Cada um destes tipos de interação leva os usuários a um caminho de projeto mais centrado no ser humano. Este conceito de tornar os dispositivos mais semelhante à raça humana em seus momentos é uma chave para a adoção e usabilidade.
4. MATERIAL DESIGN: UMA ALTERNATIVA PARA O FLAT DESIGN
No ano passado, o Google lançou a sua nova linguagem de estilo, o Material Design. Ele usa efeitos de sombra e os conceitos de movimento e profundidade, a fim de criar modelos que aparentam ser mais realistas para os usuários.

O objetivo do projeto é criar um design limpo, modernista, que se concentram em UX (user experiencie – experiência do usuário). Enquanto concepção estética do Google tem detratores, tem sido quase sempre elogiado como um divisor de águas.
Com seu olhar minimalista o Material Design tem muito em comum com outra tendência crescente – o flat design. O Material Design, no entanto, faz uso de profundidade e sombra, o que permite mais profundidade do que flat design.

Temos visto a maioria dos projetos de Material Design limitado aos projetos app. O Google anunciou Material Design Lite em julho, que será mais adequado para websites. No entanto, o Material Design foi concebido para proporcionar uma grande UI e UX através de dispositivos. Lite usa CSS, HTML e JavaScript e se destina a tornar mais simples para adicionar a aparência de Material Design para websites.
O Material Design Lite não confia em qualquer estrutura particular, por isso os designers podem usar uma ampla variedade de ferramentas de front-end para criar seus sites. É igualmente leve quando se trata do código.
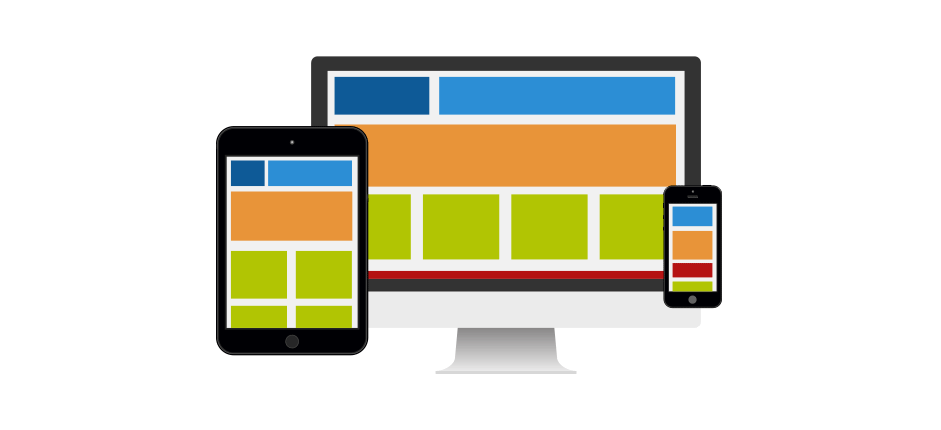
5. DESIGN RESPONSIVO
Web design responsivo tornou-se incrivelmente popular, graças ao aumento do uso da internet móvel.

É seguro dizer que o design responsivo não vai a lugar nenhum em breve, uma vez que representa uma maneira relativamente simples e barata para as empresas para construir um site mobile-friendly totalmente funcional. Mas o design responsivo vem com alguns problemas se não for realizado corretamente, o mais importante está no desempenho.
O desempenho é importante não só para UX, mas também para o Google, que fez uma atualização em abril de 2015 para mobile-friendly. Web design responsivo também é altamente compatível com o minimalismo, graças à necessidade de manter o peso da página baixo. Também é ótimo para trabalhar com cartões e o design responsivo pode facilmente reestruturá-los, a fim de adaptar a qualquer tamanho de ponto de interrupção ou em tela (como reorganizando recipientes retangulares de conteúdo).

Web design responsivo está se tornando menos de uma tendência e mais de uma melhor prática. Não há dúvida de que o design responsivo é extremamente útil e versátil, mas também deve ser extremamente rápido, a fim de entregar uma grande UX.
6. FLAT DESIGN NÃO IRÁ EMBORA TÃO CEDO
Flat Design já existe há algum tempo e é compatível com outras tendências como o minimalismo, web design responsivo e Material Design.

Daqui para frente, é provável que vamos ver as seguintes tendências em flat design:
- Longas sombras. Estes trazem mais profundidade ao flat design.
- Esquemas de cores vibrantes. Frameworks de UI populares e modelos levaram muitos a começar a usar cores mais vibrantes em seus projetos.
- Tipografia simples. Fontes simples ajudam a garantir que o texto permaneça legível em flat design.
- Botões de fantasmas. Estes permitem a funcionalidade sem distrair a partir do UX e muitas vezes são representados como outlined, links clicáveis que mudam quando o usuário passa por cima deles.
- Minimalismo. Para reduzir o número de elementos a fim de criar um fresco e organizado UI.
Conselhos Adicionais sobre Tendências de Web Design
Não siga tendências só porque eles são a coisa “hip” para fazer no momento. Tendências representam técnicas populares por um bom motivo, mas certifique-se que é o melhor para seus usuários. Por exemplo, um site de e-commerce certamente não cairia bem como uma One Page de infinita barra de rolagem.
As tendências são nada mais do que ferramentas adicionais em nossa caixa de ferramentas designer.
Fonte: Awwwards
E então, gostou das dicas?