Já ouviu falar por aí e não sabe o que é Efeito Parallax? Nós te ajudamos.
Me parece que efeito Parallax está virando tendência ou algo parecido. Está cada vez mais sendo utilizado na web. Com as tecnologias, como HTML5 e CSS3, está se tornando possível criar mais efeitos avançados, interessantes e notáveis no browser. Embora este efeito podem vir a ser um pouco enigmático, quando empregado no caminho certo que pode resultar em um site notável e memorável.
E o que é o Efeito Parallax?
Na computação gráfica, o efeito Parallax costuma ser simulado com a técnica de mover imagens de fundo em uma velocidade mais lenta do que as imagens de primeiro plano, criando no nosso cérebro a ilusão de profundidade em planos 2D.
Na web é usado na maioria das vezes em sites de uma única página, que envolve o fundo se movendo em um ritmo mais lento em primeiro plano, criando um efeito 3D quando você rolar a página. Ou seja, o parallax é uma técnica que causa uma ilusão de profundidade nas interfaces.
Mas é importante saber usar com cautela, muitas vezes o efeito pode ficar exagerado e forçado. Mas quando usado com moderação pode proporcionar um bom e sutil elemento de profundidade.
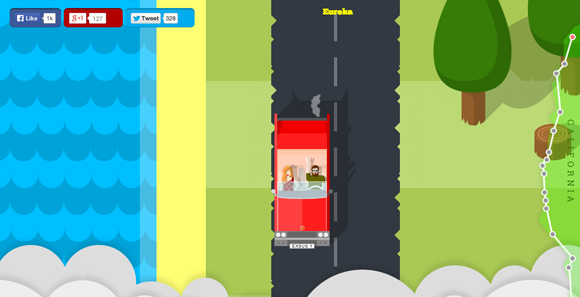
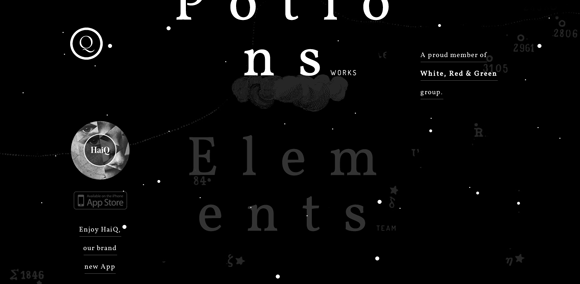
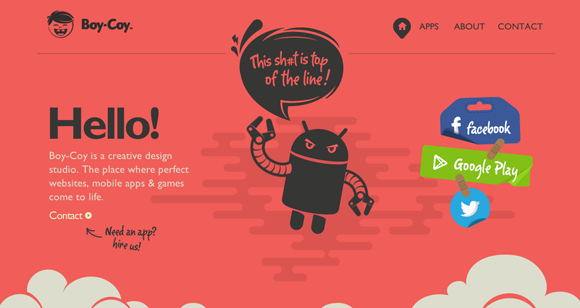
Separei alguns bons exemplos de websites que sabem usar esse efeito. Inspire-se!
Fonte: Des1gn’On