A mudança acontece em ritmo acelerado na indústria do design e é importante ficar por dentro de tudo o que está acontecendo para continuar em destaque. Mesmo para quem não é designer, o melhor caminho é estar ciente das mudanças que estão acontecendo no mercado tecnológico e se adequar para não ficar defasado.
Como 2017 já começou, arredondamos 10 do que acreditamos ser as tendências de design mais importantes do ano.
1. Evolução do Design Minimalista
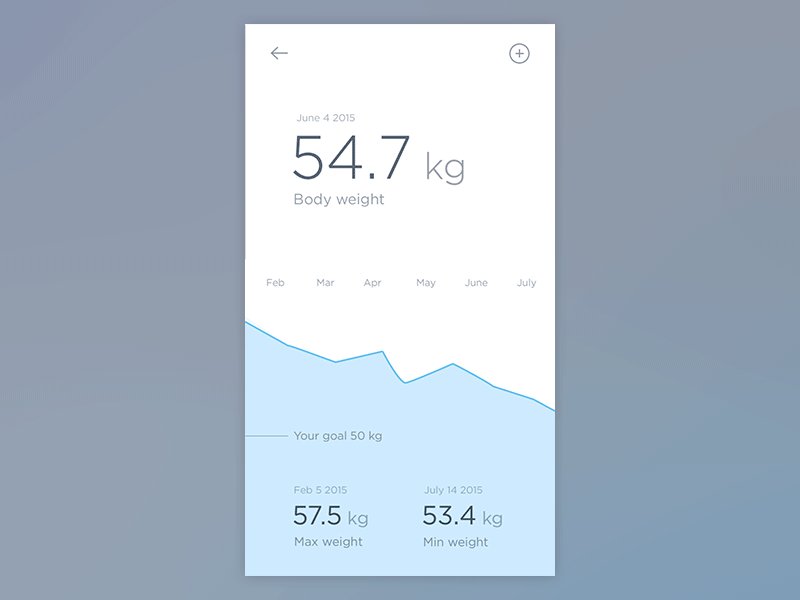
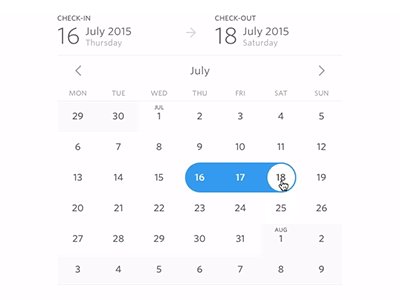
Em 2017 vamos continuar a usar layouts minimalistas e a redução da aparência vai ser um grande sucesso. Design minimalista visa abordar problemas para os usuários através da comunicação visual clara – concentrando-se mais em produzir o conteúdo do usuário em vez da interface.

Uma interface de usuário minimalista combinada com grande usabilidade é realmente impressionante em ação: um aplicativo fácil de navegar, simples pode ser uma forma muito poderosa de comunicação.

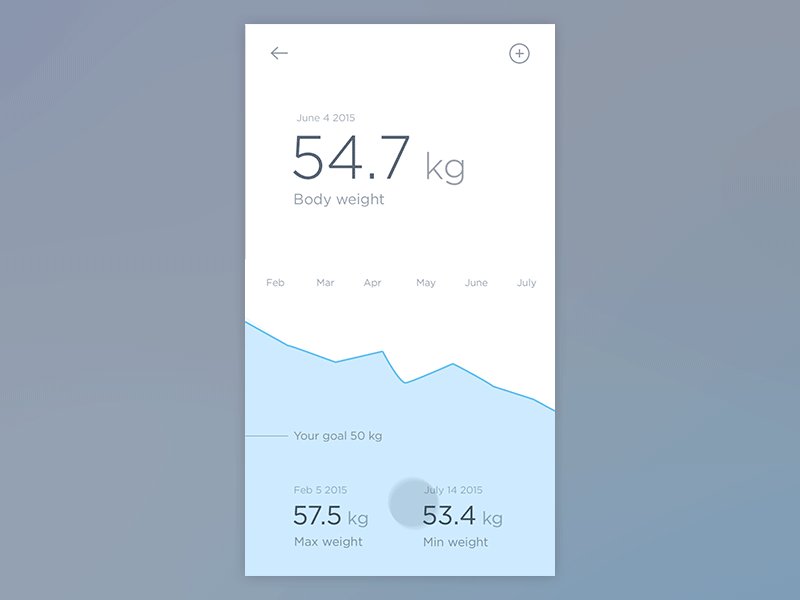
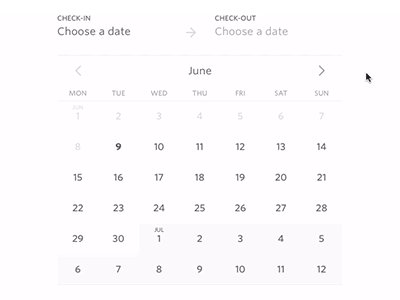
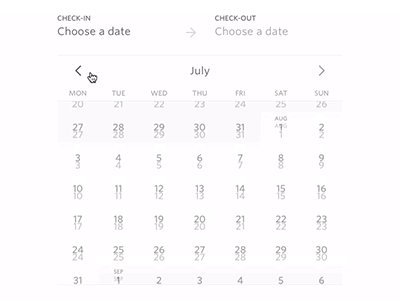
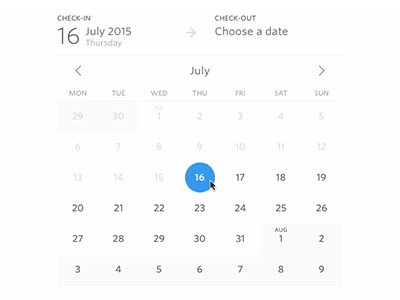
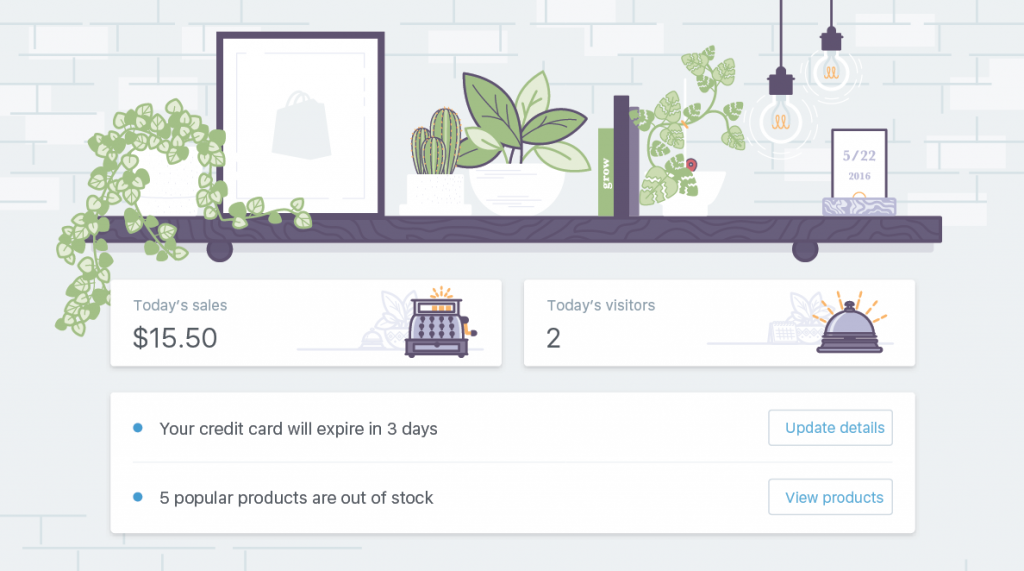
2. Mais Microinterações
A internet tem falado muito sobre microinterações em 2016, e elas vão continuar a tendência em 2017. Microinterações, tipicamente na forma de animações sutis, estão desempenhando um papel vital na concepção UX, especialmente em dispositivos móveis em que se envolvem em milhares de microinterações a cada momento em que usamos nossos aplicativos.

As microinterações ajudam a criar experiências memoráveis comunicando status e mudanças, chamando a atenção para certas áreas e fornecendo feedback para ações concluídas.

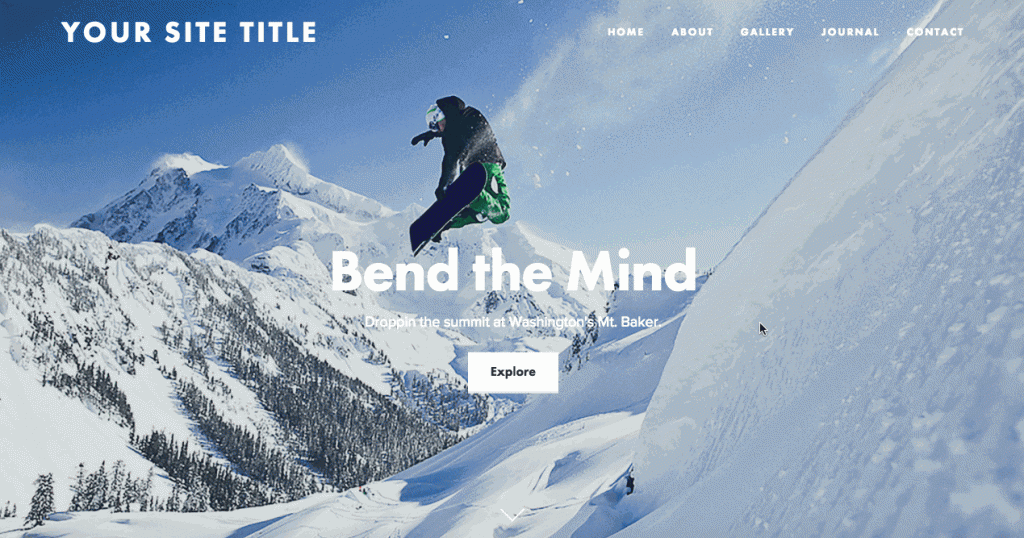
3. Vídeo Torna-se Rei
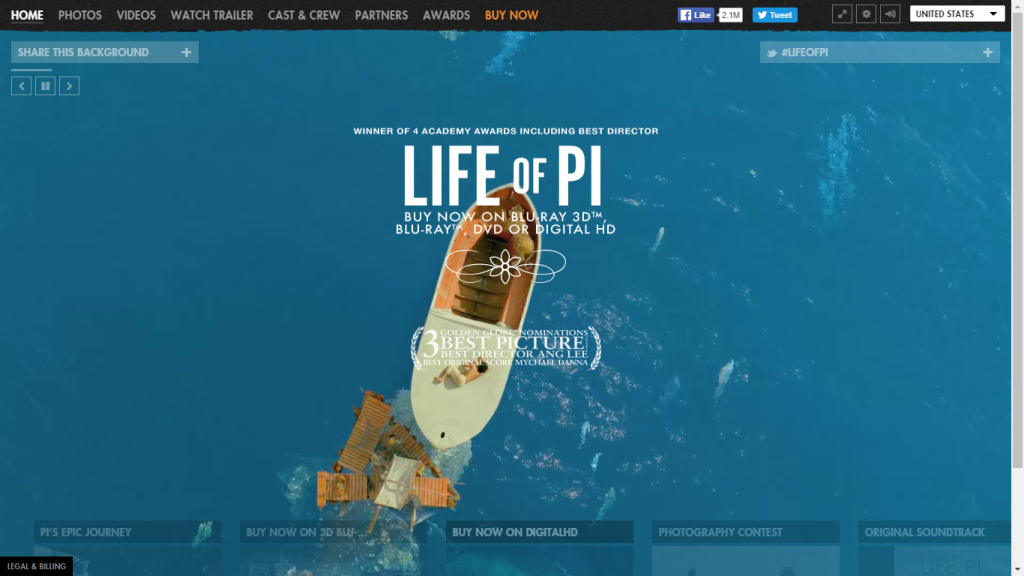
Dizem que a visão é o mais forte de todos os sentidos humanos. Imagery tem sido a parte mais importante do design de interface de usuário, e seu sucesso lentamente abriu o caminho para o seu sucessor natural – o vídeo. Dizem que uma imagem vale mais que mil palavras, mas um vídeo faz isso dez vezes mais e há uma boa razão para isso – enquanto o tradicional Imagery é estático, o vídeo é dinâmico.
O vídeo é muito bom para prender os olhos dos usuários e serve como um meio de contar histórias. Ele atrai usuários desde o início, especialmente quando ele é usado como um fundo de homepage.

4. Cores Ricas e Tipografia Dramática
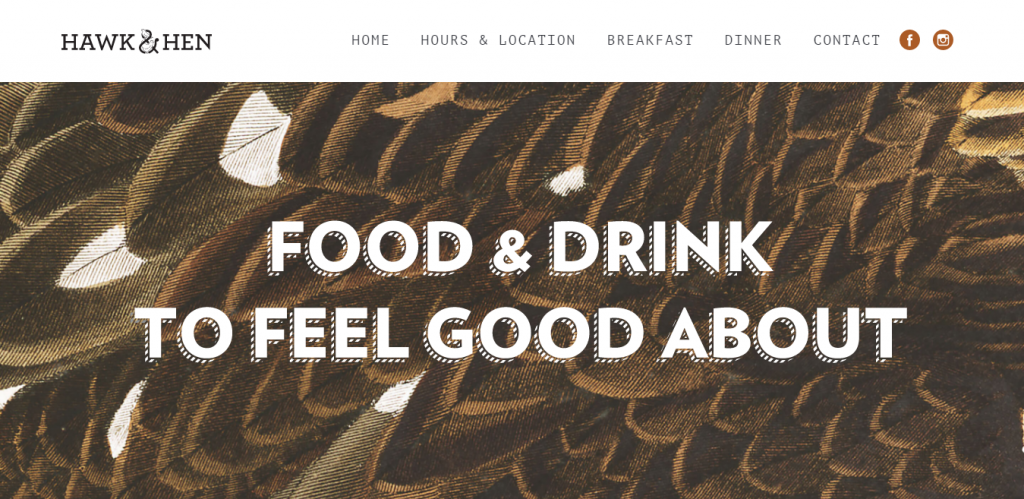
Cores ricas já estão iluminando as interfaces de usuário, mas tons vibrantes tornarão as interfaces mais brilhantes em 2017. Os usuários vão ver paletas de cores muito mais vívidas, duotones e gradientes em negrito em UIs.

Como a originalidade nas cores, a tipografia será uma ferramenta popular para evocar emoções e construir uma personalidade para os produtos. A tipografia não é apenas para leitura – é para fazer uma declaração. Usando a tipografia você pode criar uma envolvente e atraente composição.

5. Ilustrações Personalizadas
Para mais personalidade do que a fotografia tradicional, as ilustrações estão rapidamente se tornando uma alternativa popular. Eles criam uma linguagem visual que realmente captura o tom de voz e personalidade de uma marca ou produto. A linguagem visual também esclarece o envio de mensagens através da ebulição de conceitos de fácil compreensão visualmente.

As ilustrações também dão aos designers mais liberdade para efeitos criativos, como animações.

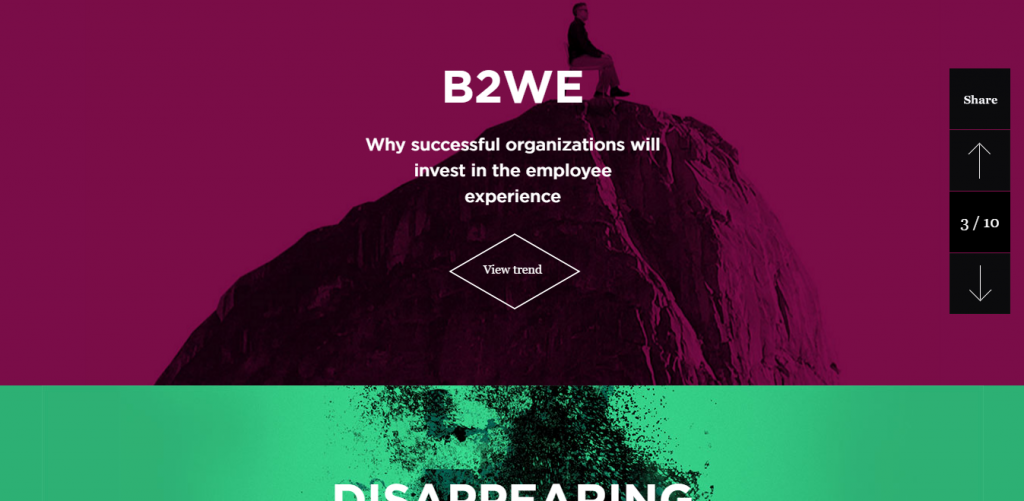
6. Deslocamento Longo e Técnica Parallax para Websites
Rolagem longa ou infinita se tornará padrão para sites. É importante mencionar que a rolagem não está se rebelando contra a página de formato de página, está reinventando a navegação: esta técnica traduz bem a dispositivos móveis (telas menores significam mais rolagem, e o formato funciona bem com controles sensíveis ao toque), e tem mais potencial de envolver os usuários (ajuda o usuário a analisar rapidamente grandes quantidades de conteúdo em um único movimento sem interrupção).

Além disso, vamos ver mais sites aparecem que fazem uso de Parallax Scrolling. A técnica de parallax permite que o primeiro plano e conteúdo de fundo rolem em velocidades diferentes, criando uma ilusão de profundidade. Parallax, se implementado bem, acaba por ser um tratamento visual – ele remove elementos da tela e cria um efeito 3D dinâmico. Ele permite que os designers contem uma história de forma eficaz usando elementos gráficos em sua maioria, e como você sabe storytelling faz parte da natureza humana.

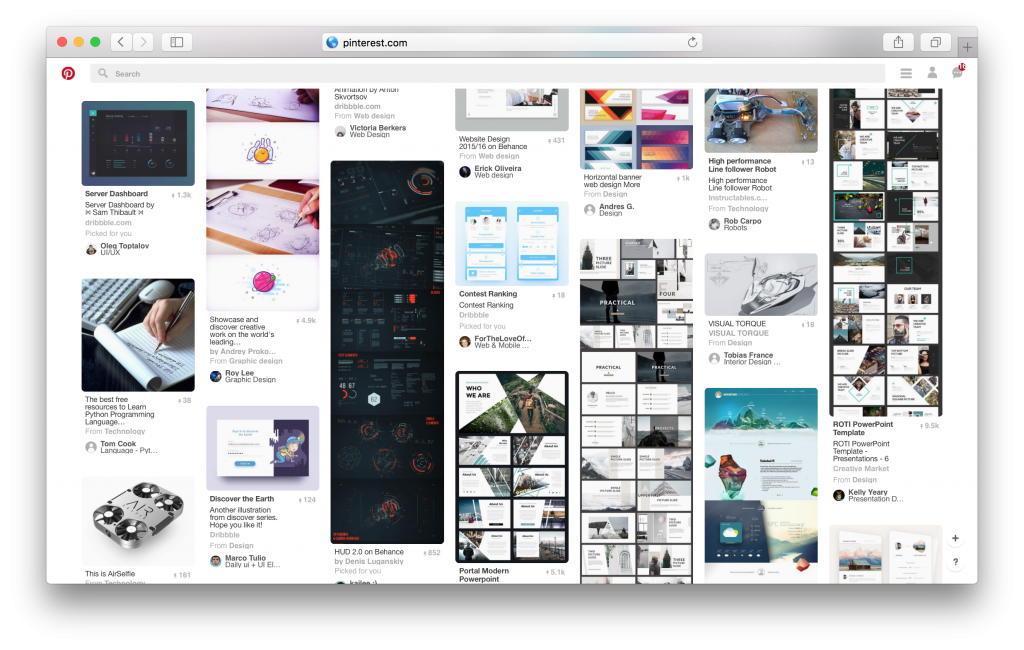
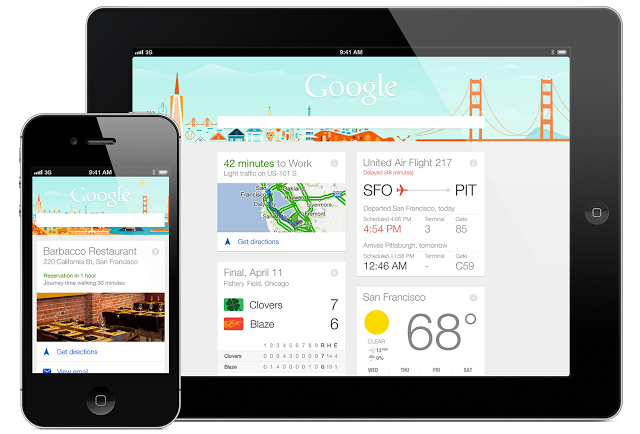
7. Os Cards Ainda Serão Importantes
Os cards são baseados na ideia de que todas as informações mais relevantes sobre um único tópico são organizadas em um único contêiner.

Cards permitem-lhe criar uma interface versátil que pode ser usado em pequenas e grandes telas. E para os usuários, os cards são intuitivos e fáceis de entender sem explicação.

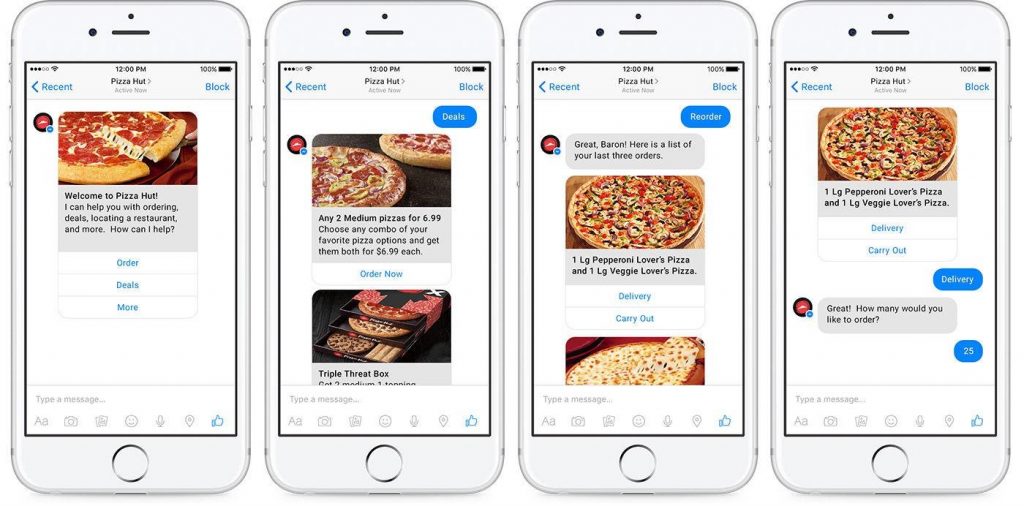
8. A Ascensão das Interfaces Conversacionais
“Chatbot” é um dos termos mais quentes em nossa indústria agora. Vimos a tecnologia do chatbot integrada nos aplicativos do consumidor por algum tempo agora – eles ajudam a tirar a carga do usuário ao executar tarefas gerais, como encomendar uma pizza.

Em 2017 veremos a adoção da tecnologia chatbot e interfaces conversacionais em mais e mais indústrias. Há uma tremenda oportunidade e interesse na criação de soluções de conversação holísticas e produtos como Google Home e Siri será um próximo passo natural para chatbots.

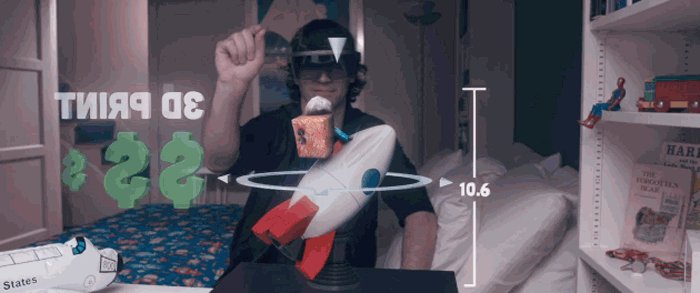
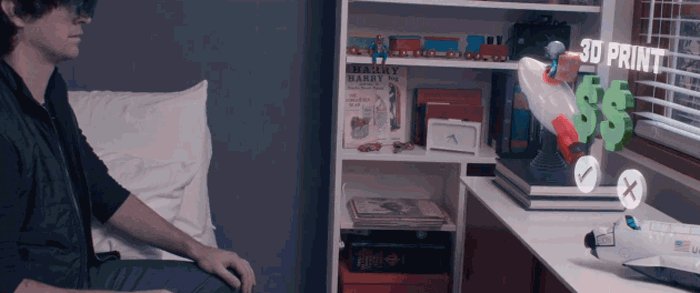
9. Realidade Aumentada/Virtual
As interfaces conversacionais não serão a única tecnologia excitante em 2017. Os designers também vão ficar obcecados com a realidade aumentada e virtual, uma vez que essas tecnologias podem fornecer às marcas um novo nível de envolvimento imersivo. Ao mesmo tempo, é um desafio totalmente novo para projetar UI para um mundo virtual. Como Jonathan Ravaz mencionou em seu artigo: “Projetando para VR não deve significar a transferência de práticas de 2D para 3D, mas encontrar um novo paradigma.” O surgimento de realidade aumentada e plataformas de realidade virtual terá um grande impacto sobre a interação moderna e design visual. Gestos estarão em foco – gestos naturais com significados semelhantes do mundo real vai ajudar a traduzir as ações no espaço virtual.

2017 não será o “ano” de Realidade Virtual ainda. Mas vai ser o ano em que será decidido o que deve e não ser projetado para VR.
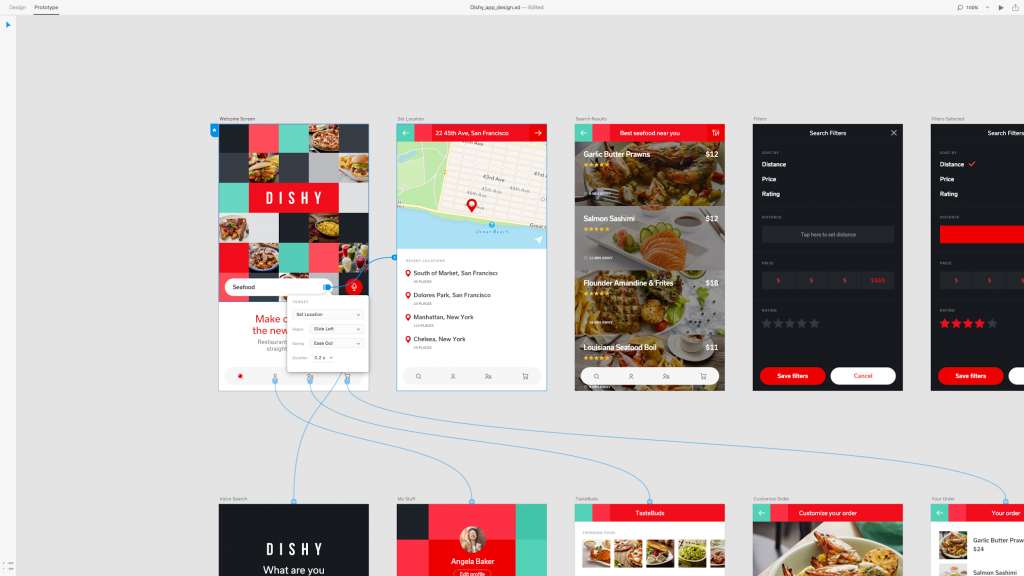
10. Boom da Prototipagem
No próximo ano as linhas entre UX e UI designer vai continuar a confundir em um processo de design mais integrado. Será mais fácil do que nunca trazer ideias para a vida, e a prototipagem se tornará parte de cada fluxo de design. Novas ferramentas de prototipagem irão melhorar significativamente o fluxo de trabalho para os designers, permitindo-lhes gastar mais tempo pensando em usuários finais, em vez de começar do zero a cada vez.
Designers irão focar a interação em vez de disposição. Usando novas ferramentas de protótipo, ele será capaz de produzir mais do que apenas a tela copiando protótipos, mas um protótipo que é executado e mostra ao stakeholder a visão do aplicativo como ele será usado na prática.

Conclusão
Como acontece com as tendências de qualquer natureza, alguns vêm e vão, enquanto outros permanecem no curso e tornam-se fundamentais. Mas uma coisa com certeza – 2017 será um interessante que será tanto sobre a tecnologia, tanto quanto o design da interface.
Fonte: Adobe Creative Cloud





